Web Sitelerin Yapısı Nelerdir ?
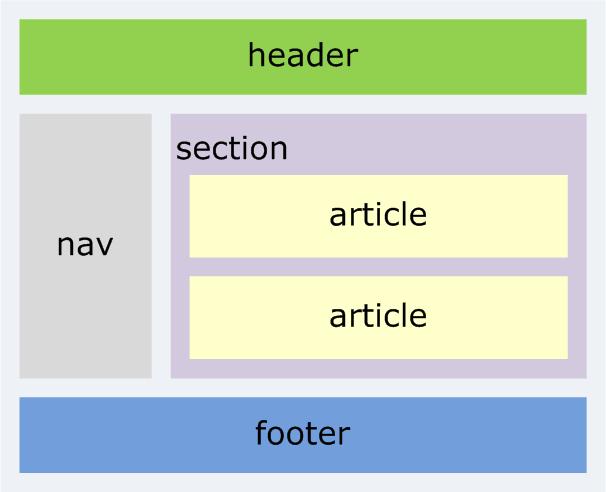
Container; Bu yapıya genel olarak baktığımızda en dışta bir Container yer alıyor. Bu sayfanın taşıyıcısıdr. Tüm elemanlar bunun içinde yer alır ve o olmazsa olmazdır.
Header; içine sitemizin logosunun ve navigasyon butonlarının yerleştirildiği alandır.
Main Content; Sayfamızın içeriğinin yer aldığı alandır.
Sidebar; Anket, Takvim, Alt Navigasyon butonları gibi elemanların yer aldığı bölümdür.
Footer; sayfaların altındaki menüler ve copyright gibi bilgilerinin yer aldığı alandır. Şimdi isterseniz bunları biraz daha detaylı inceleyelim.
Container (Taşıyıcı) : Tüm web sayfalarında kullanılır. Sayfada yer alan bütün elementleri taşır. Body etiketi veya div en sık kullanılan şeklidir. 2 çeşit Container vardır.
Göreceli (Relative) : Tarayıcı penceresine göre genişler veya daralır.
Sabit (Fixed) : Ayarlanan genişliğe sabitlenir ve tarayıcı pencere boyutuna göre değişir.
Benim tavsiyem Container’larınızı genellikle göreceli Container’ın içindeki elementleri fixed yapmanız. Çünkü dediğimiz gibi Container dediğimiz yapı sayfanın body veya en dış katmanında yer alan bir adet div’dir. Dolayısıyla sayfanıza x doğrultusunda bir background verdiğinizde fixed olursa; body container’da çok sıkıntı olmaz ancak div’lerde fixed olduğunu düşünürsek çözünürlüklere göre background ayarlamamız pekte mümkün olmayacaktır.
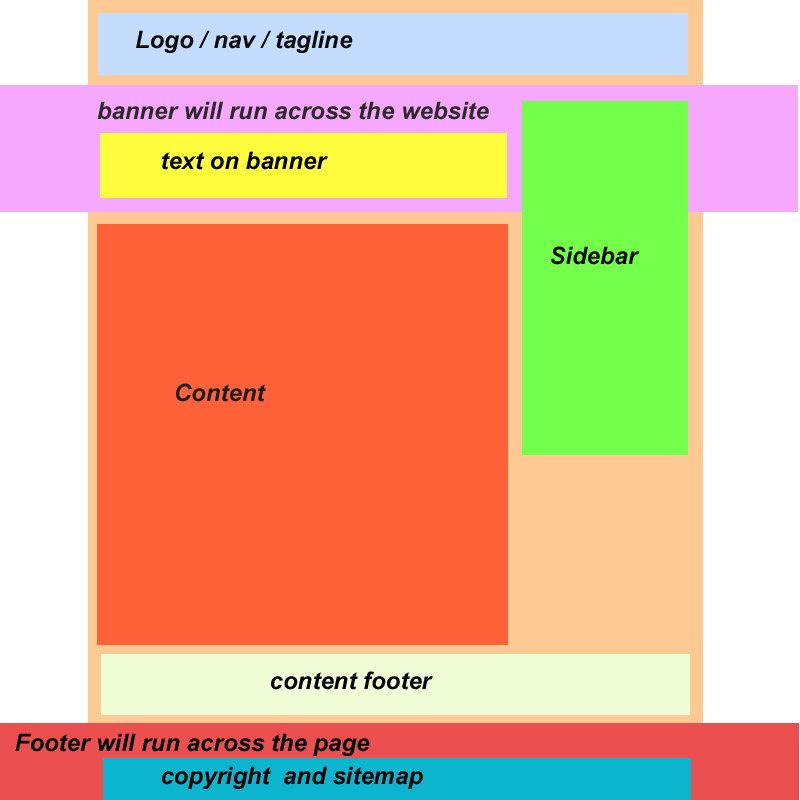
Header (Başlık) : Genellikle web sayfanızın logosunun, navigasyon düğmelerinin, sloganlarınızın, ve bannerlarınızın yer aldığı bölümdür. Container’ın içinde yer alır ve ister fixed, isterseniz relative değer verebilirsiniz.
Logo : Adı üstünde logonuzun yer aldığı bölümdür. Sayfaları genellikle soldan sağa ve yukarıdan aşağıya doğru okuruz. Dolayısıyla logo bölümü solda yer alır. Bir dipnot olarak şunu da söyleyebilirim. Logolarınızıda navigasyon açısından anasayfa linki verin. Çünkü standart tip kullanıcılar anasayfa butonuna tıklamak yerine logoya tıklamayı tercih ederler. Bu da navigasyonda logoya anasayfa linki vermenin önemidir.
Navigation : Sayfa navigasyonu en önemli elementlerden birisidir, sitenizi ziyaret edenin web sitenizi kullabilmesi bu bölüme göre değişir. Genellikle yapıda görüldüğü gibi üstte yer alır. Ancak sayfanın solunda veya sağında yer aldığıda görülür.
Main Content (Ana İçerik) : Sitenizin esas adamıdır. Çünkü kullanıcı aslında sitenize sırf buradaki bilgiler için gelir. Dolayısıyla çok fazla uzatmaya gerek yok. Sitenizin içeriğinin yer aldığı alandır.
Sidebar : Sitenizin site içi araması, reklam, abonelik bağlantılarının (RSS, Twitter, FriendFeed, kısa iletişim bilgileri gibi) anket vs..’nin yer aldığı alandır. Bu alanı kullanmak her ne kadar gerekli olmasada birçok web sitesinde bu bölüm bulunur. İllaki sağ tarafta yer almaz, soldada yer alabilir. Hatta bir sayfada 2 tane biri sağda biri solda sidebar yer alabilir. Artık o sizin tasarımınıza kalmış.
Footer (Alt Alan) : Adından da anlaşılacağı gibi sayfaların en alttaki elementidir. Bu element ziyaretçilerinize sayfanın sonunda olduğununu söyler. Header gibi, Footer’ında kullanılması zorunludur. Bu alanda da Copyright (Telif Hakkı), Yasal Uyarılar, Site Haritası, Sitenizin bazı alt sayfalarının linklerinin, kısa iletişim bilgilerinizin (örneğin e-mail adresi vs.) yer aldığı bu bölüm diğer önemli içeriklerden bahsetmek içinde kullanılabilir.
Whitespace (Boşluk) : Web sayfanızın yapısını oluşturduktan sonra boş kalan alanların tümü Whitespace (Boşluk) alanlardır. Sayfanızın düzgün oturmanız durumunda kullanıcının gözünün istediklerini bulmasında kolaylık sağlar. Whitespace oldukça önemlidir. Boşlukları iyi kullanmak gerekir.